Selenium 4 alpha-3 is released yesterday with much-awaited friendly locators, now called as relative locators. These new locator methods will find elements based on their location relative to other elements, visually! You can find the desired element or elements by passing withTagName method along with near, above, below, toRight and toLeft methods. These methods take the relative WebElement or By locator as an argument. The overloaded near method takes the pixel distance as an additional argument. I did a trial run of this cool new feature on a sample app:

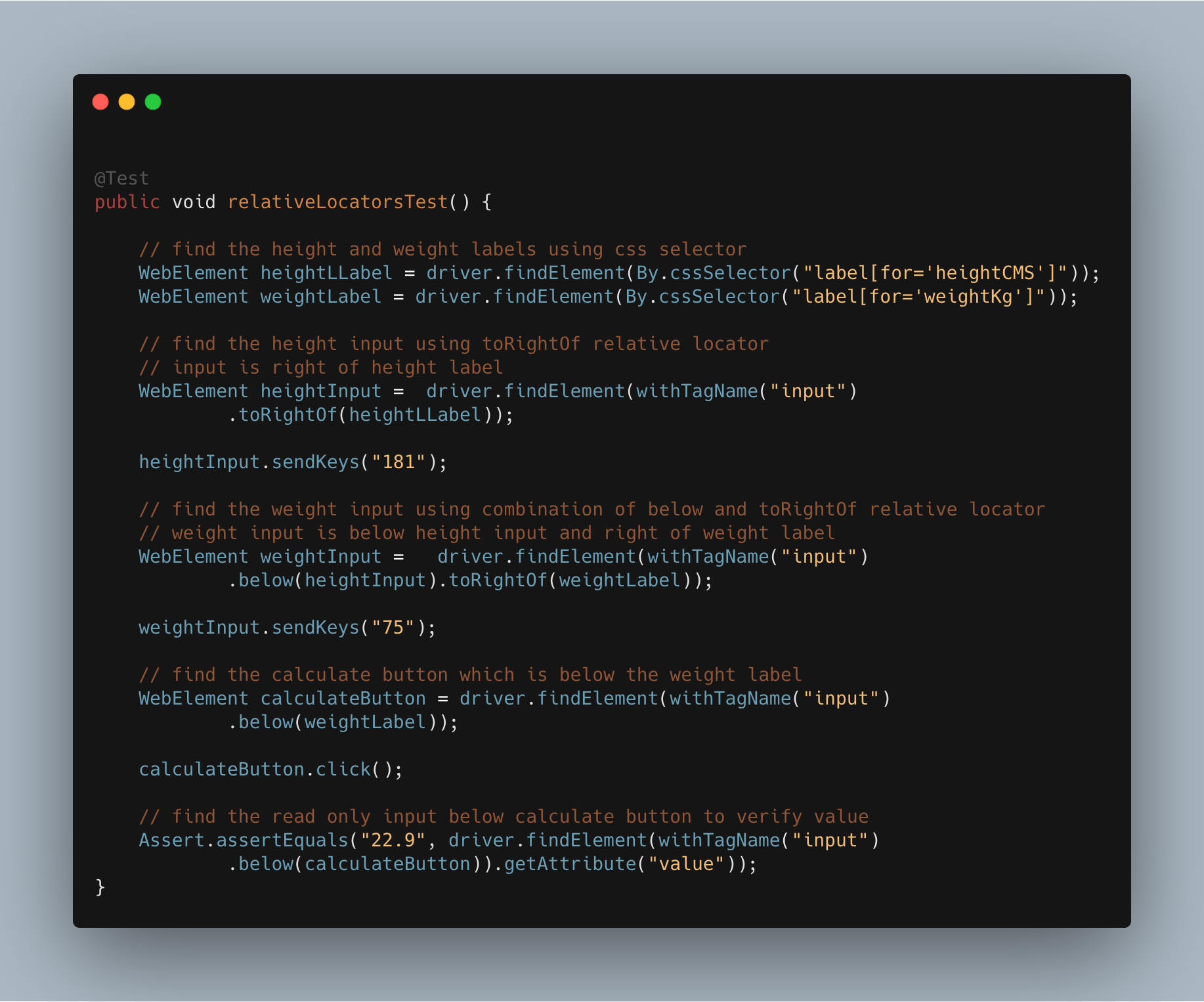
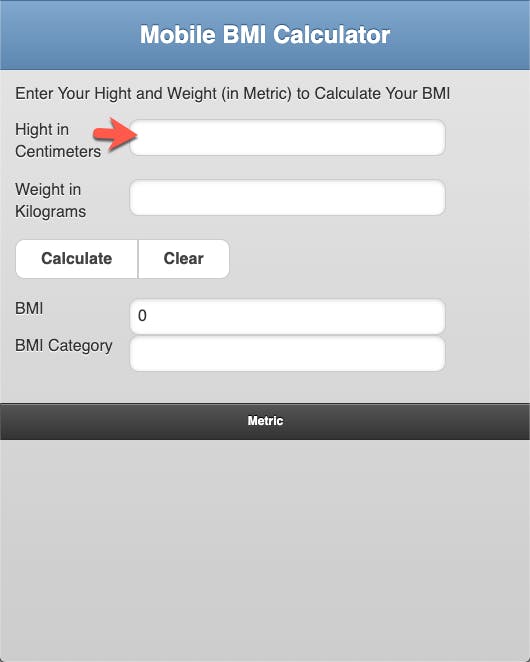
In the sample application, to find the input field which is right of the label Hight in Centimeters, we'll first locate the label using the By.cssSelector method. Next, we will use the located element to find the input field. For this we will call the withTagName method along with rightOf method passing the label WebElement as shown in below snippet:

WebElement heightLabel = driver.findElement(By.cssSelector("label[for='heightCMS']"));
WebElement heightInput = driver.findElement(withTagName("input")
.toRightOf(heightLLabel));
heightInput.sendKeys("181");
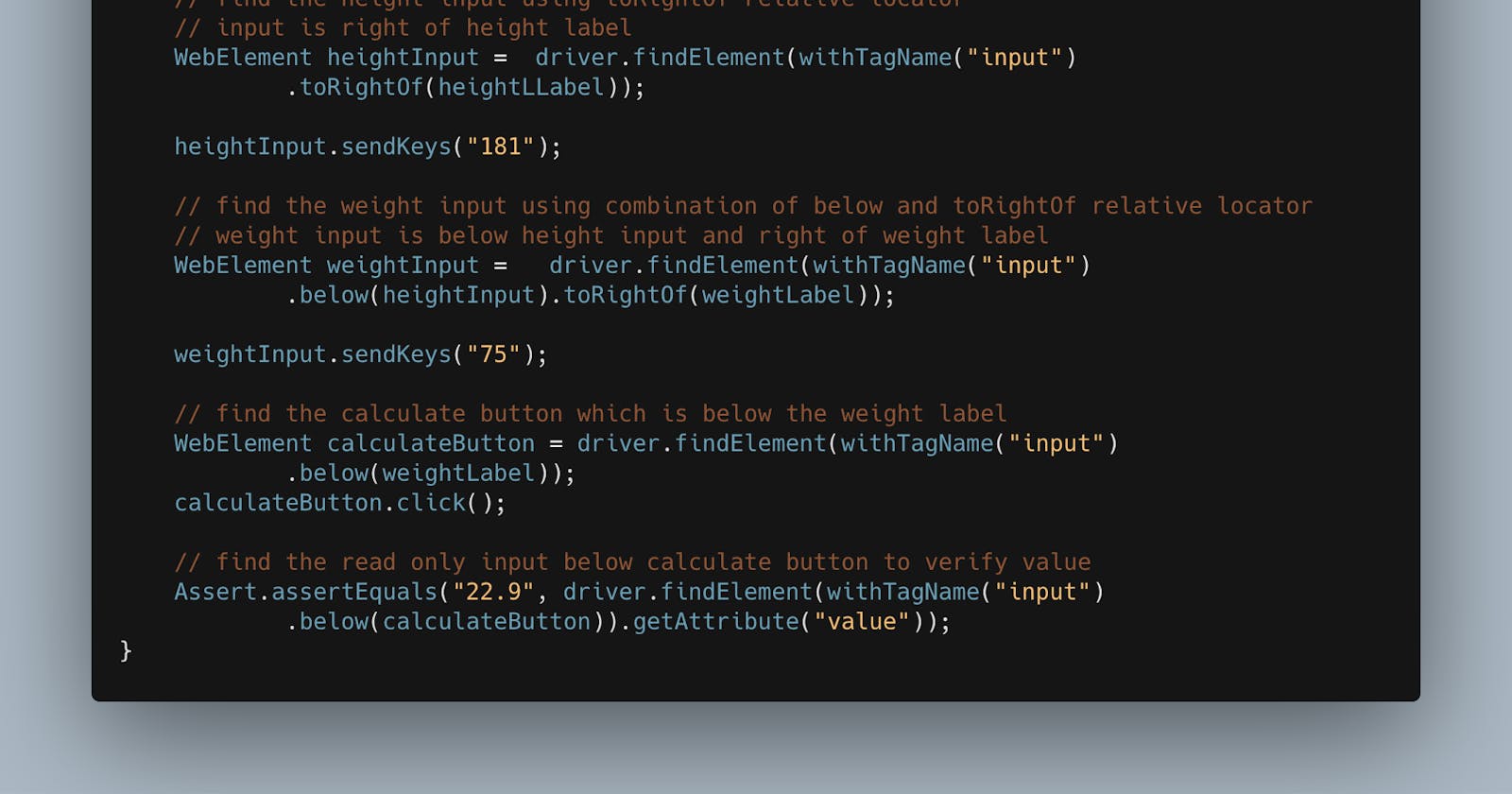
We can also combine the relative locator methods to narrow down the search as shown in below code to find the input field to enter weight. The weight field is below hight input and right of weight label:
WebElement weightInput = driver.findElement(withTagName("input")
.below(heightInput).toRightOf(weightLabel));
The new locator methods will be very handy to find elements based on their relative location on the screen.
Selenium uses JavaScript method getBoundingClientRect to find the elements using Relative Locators.
You can find the example test in my GitHub repo github.com/upgundecha/selenium4
If you want to know more about these new locators and sample usage, find more details in Selenium test base (tests are living documentation).
Closing note
The relative locators should be used wisely when other methods won't work. The features in alpha releases may change in future releases. Also, these methods may not work well on overlapping elements.
This is not an entirely new concept. There are other tools in both commercial and open-source space offering similar features to locate element based on visual cues.